Любите креатив, дизайн и маркетинг? Пленка оверлей как пользоваться
by Maryz: Самодельный оверлей
Думаю, что многим из вас знаком такой вид украшений, как оверлей. Оверлей представляет собой тонкую прозрачную пластиковую пленку с нанесенным на нее рисунком или узором. Такая пленка может принимать разного рода изгибы, легко режется, но не рвется.
Я хочу напомнить вам про самодельный оверлей, который может стать оригинальным акцентом в вашей работе.
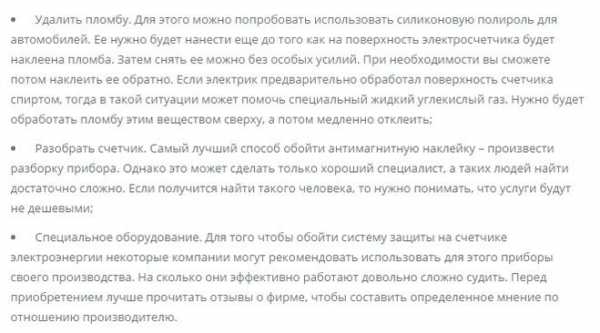
На многих штампах есть защитная пленка с изображением. Эти изображения на пленке я вырезаю и получаю оверлей.

А т.к. штампы я храню в коробочках из-под СД дисков,

то и нижняя пленочка у меня остается. Все это добро я собираю и использую для изготовления оверлея.
 Выбираю подходящие по размеру кусочки пленки и с помощью подушечки StazOn или Archival Ink штампую.
Выбираю подходящие по размеру кусочки пленки и с помощью подушечки StazOn или Archival Ink штампую. 
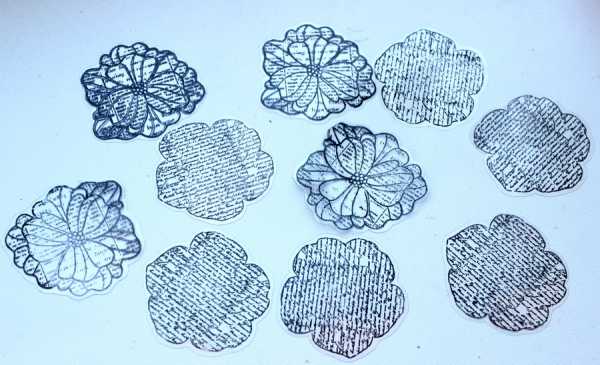
Потом вырезаю изображение по контуру, оставляя небольшие поля,

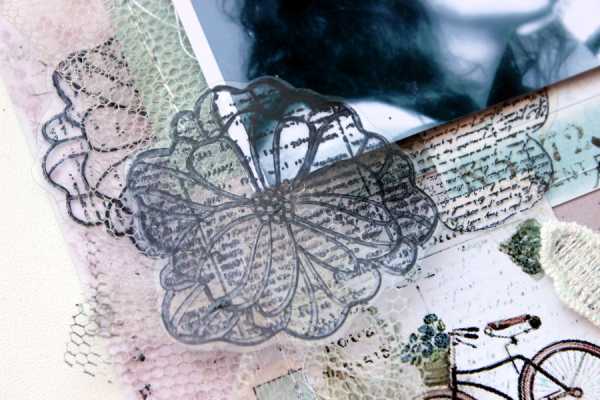
и использую в работах


В отличии от просто штамповки по фону, эти украшения можно использовать на неровной поверхности, поверх других элементов, создавая объем, многослойность и, придавая работе воздушность и легкость

Таким же образом можно сделать надписи для открыток

Если у вас нет подходящих штампов, то, используя пленку Lamond, можно распечатывать различные изображения и использовать их аналогично. Вот такой пленкой пользуюсь я: одна из них с клейким слоем с одной стороны. Она подходит для лазерных принтеров. Есть пленка для печати и на струйных принтерах.

В интернете можно найти множество бесплатных клипартов

Распечатываем подходящий рисунок на пленке, вырезаем, и оригинальные украшения готовы.
Приятного творчества!И немного дополню по пленке, т.к. в блоге уже возникли вопросы. Та пленка, которая на фото (первая без клейкого слоя, вторая с клейким) - для лазерных принтеров! Для струйных принтеров есть аналогичная. Выбирая, надо просто читать на упаковке, для каких принтеров она предназначена). На самом клейком слое не печатаем и не штампуем, только на обратной стороне. Поверхность пленки, на которой печатаем, у той и другой пленки не отличаются друг от друга. А клейкий слой предназначен для того, чтобы пленку можно было приклеить без дополнительных клейких материалов. Он с защитной пленочкой, которая убирается при приклеивании.
by-maryz.blogspot.com
Плюсы и минусы использования оверлеев
Появившись всего несколько лет назад, модальные окна или оверлеи (overlays) стали элегантным решением проблемы интерактивного дизайна: как сообщить пользователю важную информацию, при этом не заставляя его покидать текущую страницу. Диалоговые окна и всплывающие поп-апы не всегда справлялись с данной задачей, и заменившие их лайтбоксы были признаны главной дизайн-технологией 2008 года.
Оверлей — это бокс с контентом, расположенный поверх основной страницы. Его размер заметно меньше по величине нижележещего окна, которое при появлении оверлея часто затенено, дабы обратить внимание на содержание сообщения. Собственно, сам термин «лайтбокс» (от англ. lightbox — световой короб) был выбран по аналогии с визуальным эффектом одноименных рекламных щитов с внутренней подсветкой.
Рекламный лайтбокс компании Chanel. Источник
Все хорошо в меру
С момента своего появления новая технология полюбилась веб-дизайнерам по всему миру, но, как и любым хорошим изобретением, ей начали злоупотреблять. Информация, помещаемая в изначально небольшой лайтбокс, разрослась до такой степени, что возник вопрос о необходимости использования внутренних ссылок и вертикальной прокрутки в рамках всплывающего окна:
Лайтбокс с описанием ошибки 452 в разделе «Помощь» на сайте apple.com
Элементы навигации, обычно применяемые на веб-странице, все чаще переносились в оверлей, и в результате пользователи начали иметь дело с полноценным окном внутри окна с той только разницей, что его размер был значительно меньше рабочей площади экрана. Не говоря уже о том, что лайтбокс не позволяет делиться полезными сведениями с другими людьми, так как не имеет собственной ссылки.
Кстати, Apple в итоге отказалась от такого способа представления информации: теперь весь нужный контент можно найти на самостоятельных страницах, а для приглашений к участию в опросах был создан feature box — врезка на цветном фоне, погруженная в основной текст.
Текущая версия раздела помощи Apple не содержит оверлеев
В целом удобный инструмент, оверлей все чаще стал использоваться не по назначению. Нередко это происходит из лучших побуждений: маркетологи стремятся предоставить максимально быстрый доступ к важной информации. Однако, иногда лайтбоксы «плодятся» в угоду дизайнерам, которые ради дополнительного контента или опций не хотят создавать отдельную страницу или менять навигацию.
Правила использования оверлеев
Стандартные требования к модальным окнам известны всем:
- Хорошо различимая команда «Закрыть», чтобы пользователи легко могли вернуться на исходную страницу.
- Визуальное отличие лайтбокса от основного окна за счет меньшего размера и полупрозрачного затенения фона, дабы было понятно: нижележащий контент в данный момент недоступен, но перехода на другую страницу не было.
- Доступное управление с клавиатуры (клавиша Escape для закрытия окна, а также стандартные кнопки управления контентом и полями внутри оверлея).
Тем не менее, даже соблюдение всех технических требований помогает далеко не всегда — в некоторых ситуациях модальные окна не только раздражают пользователей, но и в прямом смысле мешают им получить информацию или выполнить желаемое действие. Во избежание подобных проблем, всегда проводите систематический анализ целесообразности использования и адекватной работы оверлеев.
Прежде, чем решить, нужен ли лайтбокс вашему лендингу или приложению, ответьте для себя на следующие вопросы:
- Кто ваша целевая аудитория?
- Что именно требуется от пользователей?
- Когда появляется оверлей, и не прерывает ли он другой процесс?
- Где именно он располагается?
- Почему вы используете оверлей, а не обычную страницу?
Рассмотрим подробнее каждый из этих пунктов.
Кто ваша целевая аудитория?
Представьте ситуацию, в которой спроектированный для большого экрана оверлей появляется на экране мобильного телефона. В лучшем случае, пользователь просто будет сбит с толку, а в худшем — и вовсе потеряет доступ к контенту.
Дезориентация
Лендинг viafoura.com являет собой пример дезориентирующего воздействия оверлея на мобильных посетителей. При нажатии на кнопку «Получить бесплатную пробную версию» на экран выводится только часть регистрационной формы, и чтобы понять, что произошло, приходится зуммировать страницу.
Слева показано то, что видят пользователи в первый момент, справа — после уменьшения масштаба экрана.
Блокировка доступа к контенту
Другой распространенной и намного более серьезной проблемой является некорректная реализация или баг, который делает невозможными функции скролла и зуммирования для манипуляций с оверлеем. Вероятно, каждый оказывался в ситуации, когда вдруг возникший лайтбокс блокировал весь контент страницы, при этом элементы его управления находились за пределами экрана — у вас просто не остается выбора, кроме как закрыть заблокированный сайт.
Если мобильные пользователи составляют значительную часть вашей целевой аудитории, хорошенько подумайте, прежде чем размещать важную информацию при помощи лайтбокса. В случае, если по-другому не получается, будьте готовы провести первичное и последующие тестирования (QA), чтобы убедиться: ваш дизайн исправно работает при разных разрешениях экрана и при любой ориентации.
Помимо этого, обратите внимание на самих пользователей. Люди с плохим зрением даже на больших мониторах часто используют функцию масштабирования, чтобы приблизить контент. Так как после зуммирования видна только небольшая часть экрана, оверлеи могуг иметь такой же дезориентирующий эффект, как на мобильных устройствах.
Что именно требуется от пользователей?
Для создания хорошего оверлея, в первую очередь, нужно четко обозначить цель: какое действие предлагается совершить пользователям в ответ? Должны ли они ознакомиться с коротким сообщением или прочитать объемный текст? Принять важное решение или просто подтвердить, что информация воспринята? А может, вы хотите, чтобы они поместили в лайтбокс какие-то данные — если да, то какие именно и как много?
Опыт показывает, что быстрый и простой пользовательский опыт очень редко является следствием быстрой и простой работы дизайнера. Напротив, для создания удобного взаимодействия требуется время и ясное понимание условий и итогового результата.
Наиболее частой причиной обращения к оверлеям является желание сообщить посетителям некоторую информацию, предложить заполнить форму или принять решение.
Прочитать текст или просмотреть изображения
Часто единственная цель модального окна — передать пользователям короткое статус-сообщение, и простой оверлей с кнопкой подтверждения или закрытия уведомления подходит для этого как нельзя кстати. Однако текст сверх одного-двух предложений уже создает излишние сложности.
Если слишком длинный контент в маленьком лайтбоксе вынуждает вас использовать прокрутку, позаботьтесь о том, чтобы отключить скроллбар браузера на момент просмотра оверлея: в противном случае, прокручиваться будет не информация, а основная страница. При этом помните, что подобная дезактивация скроллинга может иметь непредвиденные последствия для мобильных пользователей, например, заблокировать доступ к элементам управления лайтбоксом.
Кроме того, если ваш оверлей содержит интересные или полезные сведения, это может вызвать желание добавить его в закладки или поделиться с другими людьми. Создание кнопок — это дополнительная работа, поэтому стоит задуматься: нет ли смысла разместить представленный контент на отдельной странице? Оверлей в таком случае лишь усложняет взаимодействие, используя меньшую площадь экрана.
Заполнить форму
Лайтбокс с полями дает возможность доступа с любого экрана, без необходимости загружать новую страницу. Особенно привлекательно такой вариант смотрится для формы входа или регистрации. Но здесь кроется опасность: малейший баг способен заблокировать доступ к важным функциям, поэтому не забывайте тестировать ваш оверлей на разных браузерах и платформах, или откажитесь от него в пользу испытанного и надежного метода входа с обычной страницы.
Значок «Закрыть» должен быть хорошо заметен. Некоторые дизайнеры полагают, что люди и так догадаются, что для закрытия лайтбокса нужно всего лишь кликнуть по экрану за его пределами. Однако, многие не знают об этом, а другие посетители, особенно использующие тачскрин, и вовсе могут закрыть его случайно.
В представленном ниже примере, оверлей интернет-магазина bluefly.com не уходит с экрана даже при нажатии на серую область страницы, и единственный способ избавиться от него — это кликнуть на черную кнопку «Начать покупки».
Совет: чтобы предотвратить негативный опыт случайного закрытия, продумайте возможность сохранения введенной в поля информации и простой реактивации модального окна.
Принять решение
Оверлеи часто используются для подтверждения действия или мотивации к принятию решения. Проблема заключается в том, что люди настолько привыкли к надоедливым диалоговым окнам и поп-апам рекламного характера, что при появлении сообщения они закрывают его, не задумываясь. В итоге важная и полезная информация остается незамеченной, особенно, когда кнопки содержат стандартные «ОК» и «Отмена»:
Оверлей US Airways спрашивает о согласии на списание средств с кредитной карты
Для предотвращения автоматического закрытия лайтбокса создайте выразительную надпись на кнопке подтверждения, которая будет объяснять пользователям, что именно произойдет, если они ее нажмут:
При удалении контактов в LinkedIn появляется сообщение, содержащее кнопку «Да, удалить их»
Также стоит предусмотреть вариант, в котором пользователь решит не выполнять ни одно из целевых действий. Несмотря на наличие опции «Закрыть» вверху модального окна, многие часто предпочитают задействовать кнопку «Назад» в браузере. Однако в связи с тем, что браузеры не распознают оверлей как самостоятельную страницу, кнопка «Назад» ведет их не к исходной, а предыдущей странице.
Поэтому если вы заметили, что в момент появления лайтбокса на вашем сайте происходит слишком много возвратов назад, рассмотрите возможность сделать данный элемент навигации еще одним способом его закрыть.
Когда появляется оверлей, и не прерывает ли он другой процесс?
Одной из самых больших проблем оверлеев является то, что они отвлекают пользователей от текущего конверсионного процесса.
Верной стратегией в данном случае может стать их появление в момент, когда вероятность совершения какого-либо действия минимальна. Например, многие приложения используют модальные окна во вводных инструкциях или подсказках по навигации: в самом начале они смотрятся куда адекватнее, чем в середине задачи.
Подобный формат очень удобен на мобильных устройствах, когда комментарии располагаются прямо поверх основного экрана.
Вводный оверлей приложения The Zappos для iPhone
Модальное окно, активированное пользователем
Оверлеи являются отличным средством прогрессивного открытия (progressive disclosure) — техники интерактивного дизайна, предоставляющей информацию по мере возникновения необходимости или в зависимости от задачи, которую пользователь решает в текущий момент. Главное преимущество модальных окон — возможность выполнения действия без закрытия основного окна — здесь приходится как нельзя кстати.
Так, приложение Facebook для iPhone с помощью оверлея предлагает несколько вариантов поделиться информацией. Внешне это выглядит как обычное выпадающее меню, однако такой способ сосредотачивает внимание пользователя на конкретной задаче, отодвигая остальную страницу на задний план. Главное здесь — оставить видимым изображение того элемента, который был активирован:
Различные варианты кнопки «Поделиться»
Модальное окно, активированное не пользователем
Ситуация, когда страница неожиданно темнеет, а ее контент перекрывается каким-то внезапным сообщением, однозначно расценивается пользователями как неприятная, если не возмутительная. Хорошо, если смысл оверлея оправдывает его неожиданное вторжение, но чаще всего информация имеет интерес только для самой компании (например, предложение о подписке на новости).
Многие веб-маркетологи исходят из принципа «цель оправдывает средства» и верят, что выгода от увеличения подписной базы перевешивает негативные последствия надоедливого сообщения. Если вы придерживаетесь данной стратегии, проверьте, становятся ли подписавшиеся таким образом люди действительно квалифицированными лидами.
Иногда, несмотря на вполне невинное содержание оверлея, время его появления настолько неудачно, что этим он ничем не отличается от раздражающих поп-апов. Наиболее характерный пример — окно чата, возникающее в самый неподходящий момент, скажем, при заполнении полей формы для открытия счета в банке:
Окно помощи Live Chat Support появляется на каждой странице сайта Bank of the West
В этом случае, оверлей не только не помогает, но и значительно усложняет конверсию посетителей, отвлекая их от важного действия.
Проверенным методом здесь является настройка модальных окон только на активацию пользователем или на передачу действительно срочных сообщений. Но если вы все-таки хотите использовать рекламный лайтбокс, по крайней мере, выбирайте подходящее время и страницы, на которых его раздражающий эффект будет минимален, например, перед закрытием вкладки:
Digitalmarketer.com перед закрытием страницы предлагает своим посетителям «Бесплатный подарок»
Где именно он располагается?
Распространенная проблема оверлеев — их слишком низкое расположение на странице. Особенно это актуально для мобильных девайсов, но также иногда случается и на полноразмерных экранах. Разрабатывая дизайн, помните, что у многих пользователей в браузере установлены панели закладок и инструментов, и их полезная площадь окна несколько уже, чем обычно.
Лайтбокс должен находиться как можно выше на странице — в противном случае контент может оказаться недоступным для просмотра:
Оверлей сайта verizon.com практически невидим для пользователей
Чем выше расположен ваш лайтбокс, тем меньше вероятность, что он обрежется снизу даже на самых маленьких экранах, а у пользователей будет возможность прокрутить и увидеть все его содержание.
Лайтбокс почтовой службы USPS отцентрован и смещен в сторону верхней части страницы
Еще одним требованием, особенно для больших лайтбоксов, является правильное взаимное расположение контента и элементов управления в самом оверлее. Иногда лайтбоксы ведут себя неожиданно в необычных условиях, заставляя пользователей тратить большое количество времени на поиск нужной кнопки.
Так, лайтбокс American Furniture Warehouse между фотографией стола сверху и элементом управления снизу содержит огромное количество белого пространства, вынуждая скролить в самый низ модального окна, чтобы его закрыть:
Почему вы используете оверлей, а не обычную страницу?
Последнее, но самое важное замечание: не используйте оверлей, если у вас нет ясной, веской причины, почему вы не хотите представить этот контент на обычной странице. Среди таких причин можно выделить следующие:
- Пользователь собирается предпринять действие, имеющее серьезные, необратимые последствия.
- Вам необходимо получить некоторое количество информации, чтобы перейти на очередной этап.
- Содержание оверлея действительно важно, и вероятность заметить его в лайтбоксе больше.
В первом случае оверлей должен появляться только когда отменить совершенное действие по-настоящему сложно. Но даже тогда предусмотрите опцию «Не показывать это сообщение», чтобы не надоедать пользователям.
Последнее же условие нередко становится делом интерпретации. «Важно» для покупателей совсем не всегда совпадает с тем, что под этим подразумевают маркетологи. Проще всего обозначить важность, когда интересы компании и клиентов взаимосвязаны.
Например, в декабре сайт фонда защиты окружающей среды предлагал всем посетителям совершить благотворительный акт при условии, что каждый пожертвованный до определенной даты доллар будет дополнен спонсором. В конце года для многих людей такое сообщение оказалось привлекательным с учетом скидок на налоги благотворителям.
Оверлей содержит «выгодную» для пользователей информацию
Однако уже в апреле другой оверлей больше не учитывал временной фактор и, по сути, представлял интерес только для самой организации.
Менее интересный призыв к действию: «3 больших победы уже близко, с вашей помощью»
Вместо заключения
При определенный условиях оверлеи могут быть эффективным инструментом интерактивного дизайна, однако нередко их использование необоснованно, а то и вовсе неуместно. Мобильные устройства и маленькие экраны компьютеров часто отображают лайтбокс некорректно, создавая проблемы и нервируя посетителей. Люди вынуждены тратить больше сил на выполнение простейших задач — в таком случае, лучше совсем отказаться от данной техники.
Сомневаясь, размещать ли контент в оверлее или на отдельной странице, задайте себе пять вопросов из этого поста. Если вы все еще думаете, что оверлей — идеальное решение для вашего дизайна, действуйте осторожно. Протестируйте ваш лендинг или приложение на разных браузерах и девайсах, чтобы убедиться: он не испортит всю вашу работу.
По материалам nngroup.com
23-07-2015
lpgenerator.ru
Как использовать Color Overlay в Photoshop |
27 января 18:59 2013 by Игорь Коваленко Спонсор материала. На сегодняшний день, приобретение детского автомобильного кресла зачастую является главной покупкой для недавно родившегося малыша. Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу (перевод всего меню и описание всех инструментов фотошопа).
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.

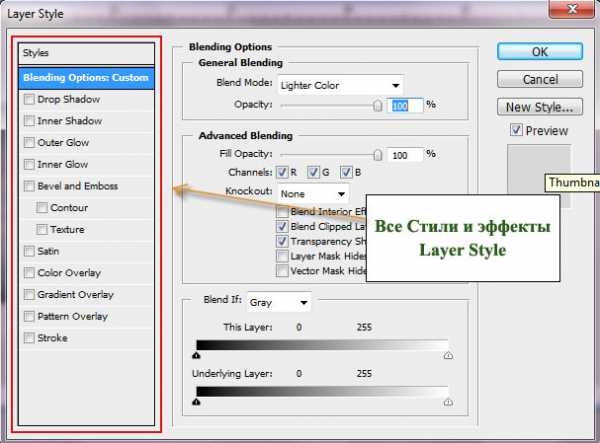
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay. Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
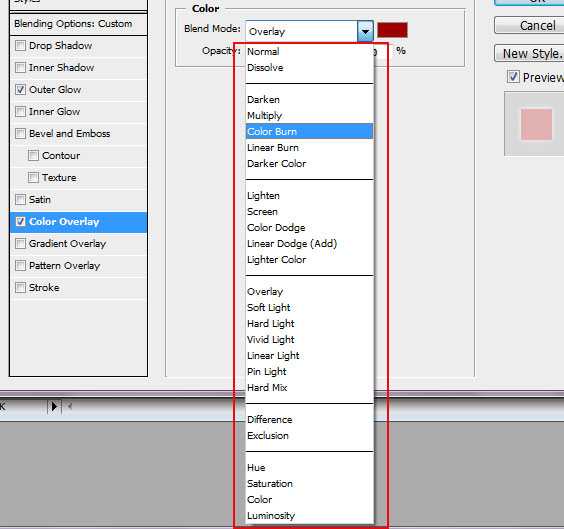
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.

Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета,то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
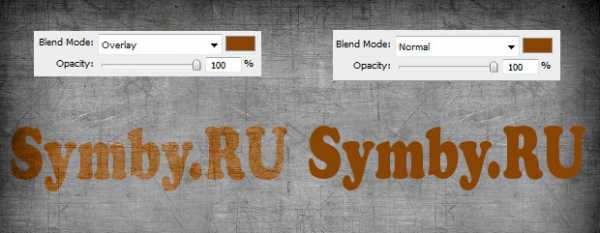
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.

В уроке о создании текстуры дерева, я довольно тесно использовал смешивание и Blend Mode, можете посмотреть там рабочие приёмы.
Opacity / Прозрачность слоя
Этот показатель отвечает за прозрачность слоя.
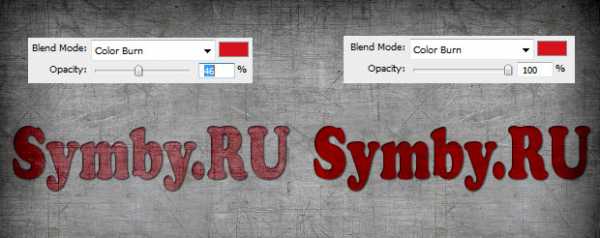
В зависимости от выбранного показателя, наш верхний слой будет изменяться от полностью прозрачного, до полно цветного, как напримере ниже.

Вот и всё, мы разобрали с вами стиль Color Overlay, вроде бы он и лёгок в освоении, но не надо думать, что он не востребован в веб-дизайне. Этими режимами смешивания пользуешься буквально каждый день, особенно при выполнение всевозможных коллажей фото. Это конечно просто хобби, но помимо веб-дизайна я ещё занимаюсь и обработкой фотографий:)
На этом всё, до скорых встреч и подписывайтесь на обновление блога, потому что следующая статья из цикла, будет про Gradient Overlay.
symby.ru
Режимы наложения. Overlay и Soft Light
В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen ; Color Burn и Color Dodge; Linear Burn и Linear Dodge.Начинаем разбираться с контрастными режимами. При использовании этих режимов исходное изображение может как затемняться, так и осветляться. И надо сразу развеять одно распространенное заблуждение, часто встречающееся как в книгах, так и в видеоуроках.
Будет исходное изображение затемняться или осветляться, зависит только от яркости корректирующего изображения, но никак не от самого исходного. Если яркость корректирующего изображения меньше 128 — исходное изображение затемняется, если больше — осветляется. Это верно для всех контрастных режимов, кроме Hard Mix (но этот режим отнесен к контрастным скорее «за компанию», в свое время мы с ним разберемся).
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойные psd (33 мб) разбираемых примеров.
Overlay
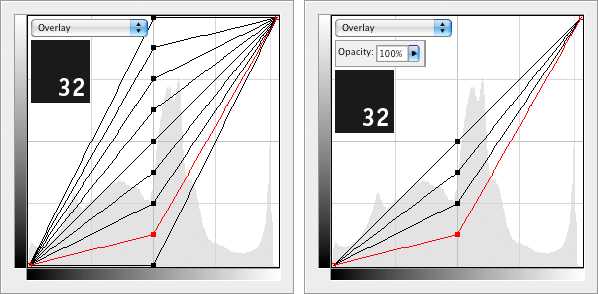
Материалы для анализа

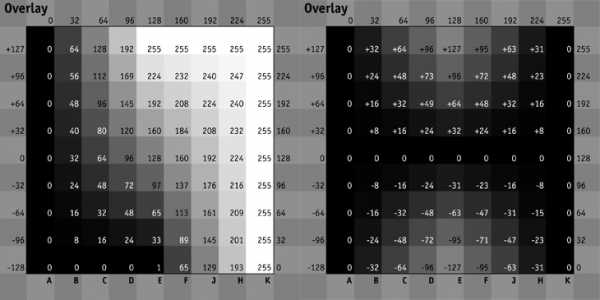
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Overlay. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка (независимо от направления изменения яркости исходной картинки). Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на увеличение, а отрицательные на ее уменьшение яркости исходного изображения.
Левая шкала: отклонение яркости накладываемой плашки от средне-серого (128).

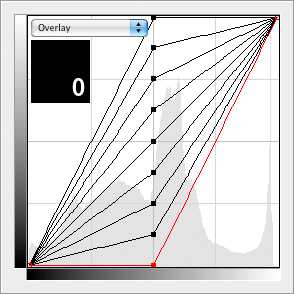
Семейство кривых, оказывающих на исходную картинку затемняющее воздействие, аналогичное наложению однотонных плашек с яркостями 0, 32, 64, 96, 128, и осветляющее воздействие, аналогичное наложению однотонных плашек с яркостями 128, 160, 192, 224, 255.
Формула для отнормированной яркости.S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
В режиме Overlay средний тон (128) исходного изображения осветляется или затемняется до яркости накладываемого. Сила воздействия линейно убывает при отклонении яркости исходного изображения от средней до нуля в белой и черной точке.
1. Существует ли для данного режима наложения нейтральный цвет и если да, то какой?
Как и для всех контрастных режимов, нейтральным для Overlay является средне-серый (128).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на средние тона. При равном отклонении от средне-серого воздействие уменьшается одинаково как для более темных, так и для более светлых областей исходного изображения. Это хорошо видно по правой доске: она симметрична относительно средней вертикали. На белую и черную точку не воздействует.
3. Как изменяется контраст в различных тоновых диапазонах?
При осветлении: линейно возрастает в темной и падает в светлой половине тонового диапазона. При затемнении: линейно падает в темной и возрастает в светлой половине тонового диапазона.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения равносильно ослаблению воздействия. Под ослаблением воздействия подразумевается уменьшение отклонения яркости накладываемой плашки от средне-серого (128). Справа показано ослабление воздействия наложения плашки яркости 32 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.

5. Каким реальным фотопроцессам соответствует режим наложения?
Аналогов в пленочной фотографии и реальной жизни не имеет. Но можно поискать аналогии с уже разбиравшимися режимами. Бытует такое мнение, что Overlay — это смесь Multiply и Screen. Это верно только наполовину, а точнее на две четверти. Overlay затемняет аналогично Multiply только области темнее средне-серого: поле A(0)-E(128) на клетчатой доске. В терминах кривых это соответствует затемнению левой половиной кривой.
Аналогично действию Screen осветляются только области светлее средне-серого: поле E(128)-K(255) на клетчатой доске. Что соответствует осветлению правой половиной кривой. В оставшихся двух четвертях аналогию с Multiply и Screen можно провести только математическую, но никак не реальную. Потому что режимы работают шиворот навыворот: осветлением темных участков занимается Multiply — поле A(128)-E(255), затемнением светлых Screen — поле E(0)-K(128).
6. Что происходит при наложении картинки самой на себя?
Повышается контраст в средних тонах. Коррекция аналогична наложению симметричной S-образной кривой, точную форму которой можно посмотреть в первой статье цикла. Немного забегая вперед, скажу, что результат полностью аналогичен самоналожению в режиме Hard Light, но об этом в следующий раз.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Изменение порядка наложения слоев при сохранении режима Overlay дает такой же результат, как изменение режима на Hard Light при сохранении порядка наложения. Подробнее об этом в следующий раз.
Для чего может использоваться режим Overlay
Для внесения коррекций в средние тона изображения
Такое применение вытекает непосредственно из алгоритма Overlay. А такие коррекции интересны и важны, потому что средние тона являются самыми информативными для человеческого восприятия. Именно в них наше зрение имеет самый широкий цветовой охват, лучше различает цветовые тона и вариации яркости. Я не буду разбирать одну картинку, а просто перечислю наиболее известные примеры подобных коррекций с краткими пояснениями.
Для повышения резкости копия изображения, обработанная фильтром High Pass, накладывается на исходник в режиме Overlay. Ореолы нерезкого маскирования максимально проявляются в средних тонах, но линейно ослабляются (до полного исчезновения) по пути к светам и теням. Тем самым предотвращаются белые пробои в светах и черные пробои в тенях, а так же визуально назойливые темные ореолы в светах и светлые в тенях.
Для внесения шума на картинку в режиме Overlay накладывается средне-серый слой с изображением шума. В таком случае шум проявляется на средних тонах изображения, не засоряя света и тени. Это соответствует поведению пленки, на которой зерно практически не проявляется в светах и тенях.
Для усиления бликов и теней на исходное изображение в режиме Overlay накладывается средний по яркости (как следствие, самый детализированный) канал. Перед наложением можно доработать его кривыми или вместо среднего канала использовать заготовку, сделанную при помощи инструментов фотошопа (Channel Mixer, Black & White и т.д.) или другими методами. Overlay защищает изображение от пересветов и чрезмерных провалов в тенях.
Тот же средний канал или специально сделанную заготовку можно инвертировать, размыть и наложить на исходник в режиме Overlay для выравнивания освещенности. Я уже описывал это в статье «Стероиды для светов и теней».
Однотонную заливку, полученную из копии исходного изображения применением фильтра Blur \ Average, инвертируем и накладываем на исходник в режиме Overlay. Несколько жульнический, но иногда полезный способ привести в чувство цветовой баланс изображения. Не точный аналог, но достаточно близкая альтернатива использованию слоя кривых и серой пипетки. Плюс Overlay-наложения в возможности все записать в экшен. Подробнее об этом можно прочесть в посте «О фильтре Average и серой пипетке».
При ручной доработке маски
Основная задача при ручной доработке маски — усиление контраста между выделенными и замаскированными участками. То есть, надо сделать светлые участки еще светлее, постаравшись не затронуть соседние темные, и наоборот. Обычно для этого предлагается один из двух рецептов.
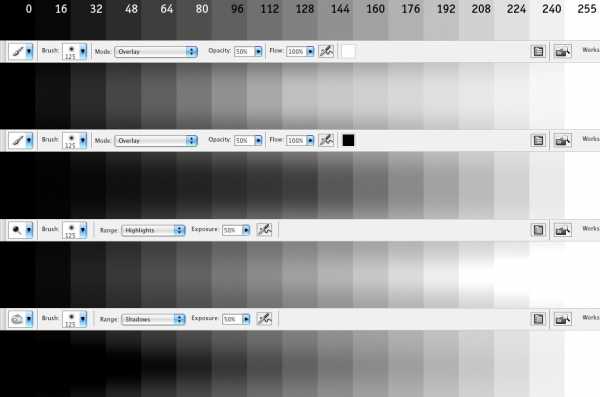
Первый: рисовать по маске кисточкой в режиме Overlay белым цветом для осветления, а черным для затемнения. Второй: рисовать по маске инструментом Dodge Tool с установкой Range: Highlights для осветления или Burn Tool с установкой Shadows для затемнения. Для инструментов параметр Opacity или Exposure задается небольшим, чтобы воздействие было плавным. Давайте сравним и оценим, когда и какой метод лучше применять.

На картинке приведены все четыре варианта рисования по дискретному яркостному клину с соответствующими установками инструментов. Хорошо заметно, как Dodge выжег света, а Burn провалил тени. Чтобы лучше оценить результат работы кисти и посмотреть, как изменяется воздействие в зависимости от яркости клина, давайте рассмотрим следующую картинку.

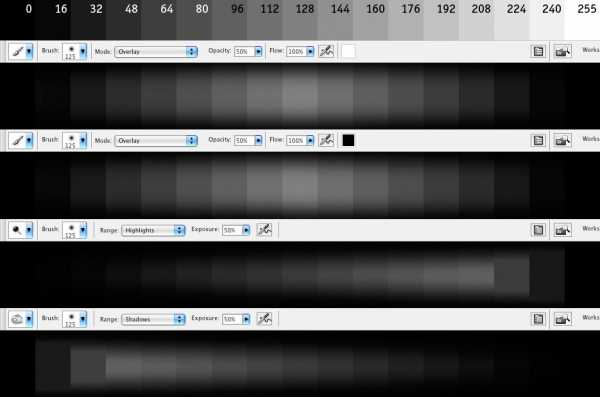
Здесь отображается изменение яркости исходника после применения инструментов. Принцип, как на правой клетчатой доске — чем ярче поле, тем больше изменилась яркость, тем сильнее воздействие. Хорошо видно, что основное воздействие кисточки пришлось на средние тона.
На практике это означает следующее. Сначала удобнее пройтись кистью в режиме Overlay по областям средней яркости. Если область граничит с темной, мы работаем белым цветом и осветляем ее до светло-серого. Если область граничит со светлой, работаем черным цветом и затемняем ее до темно-серого. Тем самым подготавливая почву для последующего прохода инструментами Dodge и Burn.

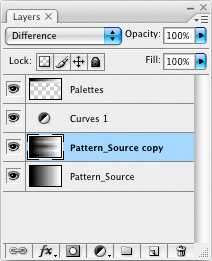
Для самых дотошных привожу структуру слоев «как это было сделано»: раскрашенный клин наложен на исходный в режиме Difference, корректирующим слоем кривых дополнительно поднят контраст. Заготовка клина для самостоятельных экспериментов лежит по ссылке, указанной в начале статьи (Pattern_16.psd).
Soft Light
Материалы для анализа

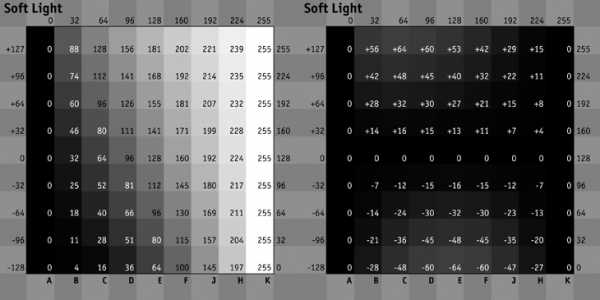
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Soft Light. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка (независимо от направления изменения яркости исходной картинки). Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на увеличение, а отрицательные на ее уменьшение яркости исходного изображения.
Левая шкала: отклонение яркости накладываемой плашки от средне-серого (128).

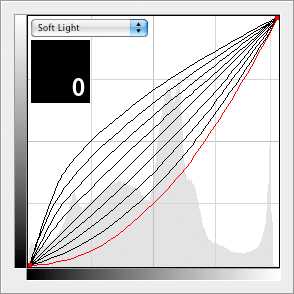
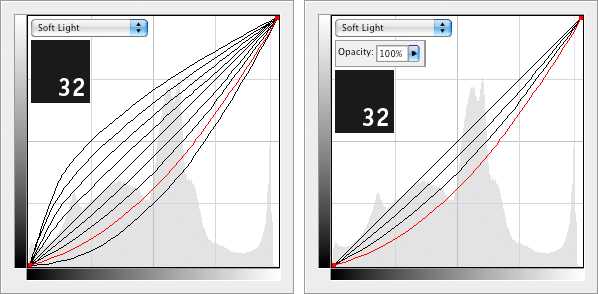
Семейство кривых, оказывающих на исходную картинку затемняющее воздействие, аналогичное наложению однотонных плашек с яркостями 0, 32, 64, 96, 128, и осветляющее воздействие, аналогичное наложению однотонных плашек с яркостями 128, 160, 192, 224, 255.
Формула для отнормированной яркости.S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
В режиме Soft Light максимальное затемнение соответствует гамма-коррекции с коэффициентом гамма 2, максимальное осветляющее — с коэффициентом гамма 1/2. Промежуточные воздействия являются пропорциональным уменьшением максимальных.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех контрастных режимов, нейтральным для Soft Light является средне-серый (128).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Более сильное воздействие приходится на темную половину тонового диапазона, достигая своего максимума в области тричетвертьтонов. На белую и черную точку не воздействует.
3. Как изменяется контраст в различных тоновых диапазонах?
При осветлении: резко возрастает в диапазоне от теней до тричетвертьтонов и плавно падает в более светлой части полного тонового диапазона. При затемнении: резко падает в диапазоне от теней до тричетвертьтонов и плавно возрастает в более светлой части полного тонового диапазона.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения равносильно ослаблению воздействия. Под ослаблением воздействия подразумевается уменьшение отклонения яркости накладываемой плашки от средне-серого (128). Справа показано ослабление воздействия наложения плашки яркости 32 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.

5. Каким реальным фотопроцессам соответствует режим наложения?
Пять из семи контрастных режимов имеют в своем названии слово «свет». Естественно, этот «свет» не имеет никакого отношения к тому свету, который был в реальной сцене. Просто в жизни осветление и затемнение — это блик и тень, результат освещения сцены каким-то источником света. Поэтому большинство контрастных режимов называется (а их воздействие описывается) по аналогии с источником света, дающим светотеневой рисунок, похожий на результат применения данного режима. При этом никаких точных аналогов контрастные режимы не имеют.
Гамма-коррекция не трогает белую и черную точки. Таким образом, после ее применения на изображении сохраняются блики и глубокие тени. И что самое главное, она дает наиболее визуально равномерное осветление/затемнение картинки. То есть, лучше всего соответствует общечеловеческому (или, если хотите, обывательскому) понятию «сделать посветлее/потемнее».
Именно поэтому клетчатая доска для режима Soft Light самая равномерная из всех контрастных режимов, на ней лучше всего различаются границы между всеми полями. А в жизни мягкое, плавное, равномерное изменение яркости дает рассеянный или, как его еще называют, «мягкий» свет. В фотографии такой свет обычно используют в качестве заполняющего.
6. Что происходит при наложении картинки самой на себя?
Повышается контраст в средних тонах. Коррекция аналогична наложению пологой несимметричной S-образной кривой, задающей более сильную коррекцию в тенях. Точную форму этой кривой можно посмотреть в первой статье цикла.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат изменяется.
Для чего может использоваться режим Soft Light
Я недаром поместил в эту статью рассказы о двух совершенно независимых режимах, и прежде, чем говорить о применении Soft Light, давайте сравним его с Overlay. У них есть важная общая особенность — они не трогают белую и черную точки. Из-за этого у некоторых пользователей появляется мысль: «Soft Light — это просто в два раза ослабленный Overlay». Результаты действительно похожи, но давайте взглянем внимательнее.

Я уже приводил эту картинку в статье «Стероиды для светов и теней». На ней красным цветом показаны максимальные воздействия Overlay после ослабления в два раза, синим — максимальное воздействие Soft Light. Воздействия на области светлее средне-серого действительно очень похожи. А вот в тенях картина здорово расходится.
Воздействие Overlay симметрично — тона темнее и светлее средне-серого меняются одинаково, Soft Light сильнее влияет на тени. Как при затемнении, так и при осветлении. Теперь вы это знаете, а дальше при выборе режима отталкивайтесь от стоящих перед вами задач: если необходимо более сильное влияние на тени при меньшем влиянии на света — выбираем Soft Light, если влияние на тени надо минимизировать — Overlay.
А теперь про применение. В этот раз я не буду перечислять конкретные случаи, в которых используется Soft Light (в интернете такого добра вагон и маленькая тележка ). Есть более интересный вопрос: «Как самому придумать коррекцию именно для данной картинки, а не повторять чей-то рецепт?» Для этого надо последовательно ответить на четыре вопроса, а потом, идя в обратном порядке, реализовать эти ответы на практике.
1. Какие изменения в картинке мы хотим получить?Ответ должен четко описывать изменение яркости и контраста на различных участках изображения и в разных тоновых диапазонах. Если требуется изменение цвета, необходимо описать соотношение воздействий на различные каналы. Время детского лепета про «ощущение воздушности» и «хочется покрасивее» кончилось, нужны четкие технические формулировки.
2. Какой режим наложения обеспечивает такое воздействие?У каждого режима есть свои фирменные черты, а описаны они в ответах на общие вопросы (FAQ). Чтобы не зубрить их все можете поступить, как я: ориентироваться по форме семейства кривых.
3. Как должна выглядеть накладываемая картинка, чтобы в выбранном режиме обеспечить необходимые изменения?На этом этапе надо достаточно точно описать заготовку для наложения, чтобы понять, что нужно создавать.
4. Какие общие черты должна иметь картинка, чтобы из нее можно было сделать заготовку для наложения?Это общее перечисление соотношений яркости и контраста, которые должны иметь объекты на картинке. Необходимо, чтобы найти, на базе чего можно сделать заготовку для наложения.

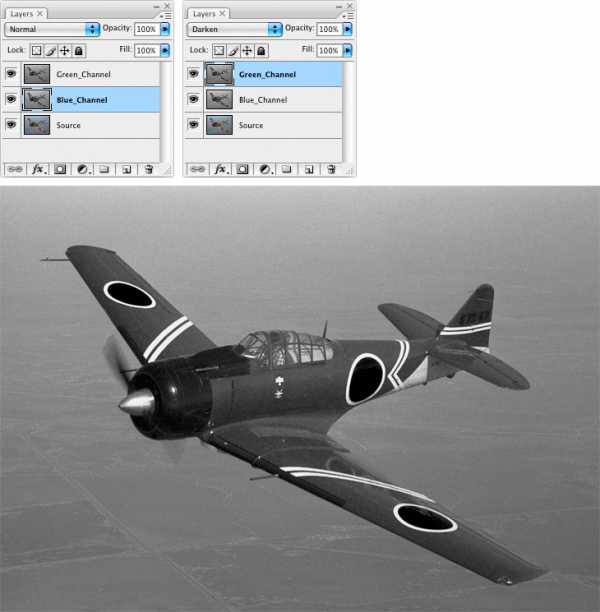
Наглядно разобраться в процессе нам поможет старый знакомый — Mitsubishi A6M Zero. На данной фотографии мне не нравится фон — слишком темный. Из-за этого изображение кажется грязным, самолет не выделяется, нет ощущения полета и воздушности. Это только присказка, а теперь начинаем отвечать на вопросы.
1. Какие изменения в картинке мы хотим получить?Мягкое равномерное осветление фона, более сильное в верхней части фотографии. Самолет сильно меняться не должен, но можно согласиться на то, что он станет немного контрастнее, а самые светлые участки незначительно осветлятся, чтобы не было рассогласования с фоном. Нельзя допускать дополнительного затемнения черного капота и осветления насыщенных участков (опознавательные знаки и желтые полосы на передней кромке крыльев).
2. Какой режим наложения обеспечивает такое воздействие?«Мягкое», «тактичное», равномерное» — это фирменные характеристики Soft Light. А то, что для осветления используется не осветляющий, а контрастный режим, не страшно. Он ведь тоже умеет осветлять.
3. Как должна выглядеть накладываемая картинка, чтобы в выбранном режиме обеспечить необходимые изменения?Фон светлее средне-серого (128), более светлый вверху. Самолет близкий к средне-серому. Капот не темнее средне-серого.
4. Какие общие черты должна иметь картинка, чтобы из нее можно было сделать заготовку для наложения?Весь самолет, за исключением светлых слабо насыщенных областей, максимально контрастен к фону, особенно к верхней его части. Фон по возможности равномерный.
Ну, вот мы и ответили на все вопросы. А теперь вперед смотреть каналы. Наиболее дотошные пользователи могут сделать копии картинки и перевести их в CMYK и Lab. Получив таким образом доступ к дополнительным каналам. Но для решения этой задачи нам хватит и RGB.

Итак, канал Red не самый подходящий: фон очень неоднородный и слабо отличающийся по яркости от самолета, насыщенные желтые полосы и красные опознавательные знаки очень светлые.

В Green ситуация лучше: фон более однородный, он светлее и поэтому контрастнее к самолету, красные опознавательные знаки темные. Из минусов: желтые полосы на передней кромке крыла и номер на киле светлые, области бликов на фюзеляже по-прежнему достаточно светлые.

Канал Blue: однозначный лидер по контрасту самолета и фона, все насыщенные участки самолета темные. Картину портит очень сильный шум, в основном шум на фоне. Так как именно фон будет подвергаться максимальному воздействию со стороны заготовки, имеющиеся в этой области шумы сильнее всего пролезут на финальное изображение.

Можно было бы выбрать один из не самых подходящих вариантов, но почему не попытаться взять достоинства каждого, избежав недостатков? В синем канале нас привлекает более темный самолет, в зеленом канале — более гладкий фон. Походив с пипеткой по фону, убеждаемся, что в зеленом канале он немного темнее, чем в синем. Наложив эти каналы друг на друга в режиме Darken, мы заберем темный самолет из синего канала и гладкий (темный) фон из зеленого.
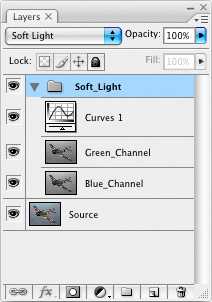
Я сделал это, перенеся содержимое каналов на новые слои (Blue_Channel и Green_Channel) и задав верхнему из них режим наложения Darken. Кстати, если бы оказалось, что фон в зеленом канале немного светлее, чем в синем, мы могли бы перед наложением слегка притемнить зеленый канал.

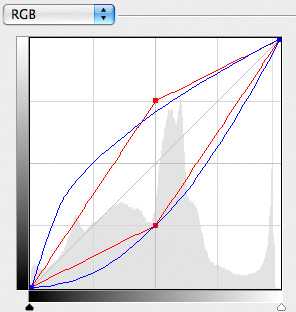
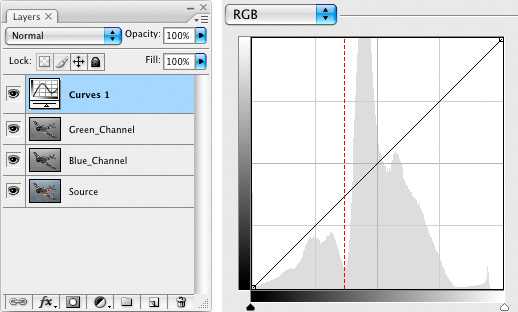
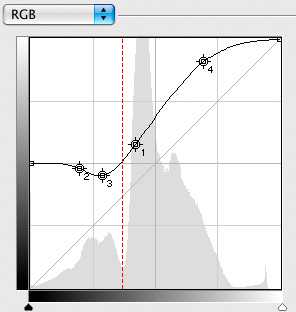
Теперь заготовку надо доработать до вида, описанного в ответе на третий вопрос. Ставим корректирующий слой кривых и смотрим на гистограмму заготовки. Большой пик справа от красного пунктира — это фон, левая часть пика соответствует нижним областям, а правая верхним, меленький холмик слева — самолет, его левый склон, уходящий в глубокие тени — капот.

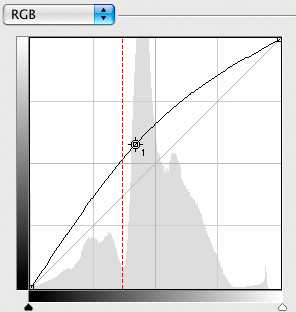
Ставим точку 1 и поднимаем кривую таким образом, чтобы фон на заготовке стал светлее средне-серого, а самолет остался темнее.

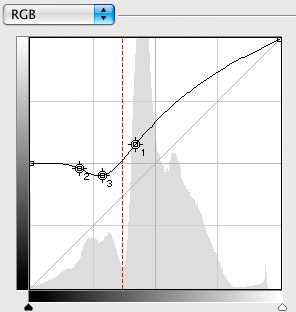
Чтобы не допустить затемнения капота, поднимаем черную точку кривой до уровня 128. При помощи точки 2 кладем кривую на горизонталь в диапазоне, соответствующем капоту. Точка 3 позволяет регулировать повышение контраста самолета. Если вы вообще не хотите менять что-либо в нем, просто задайте точкам 2 и 3 выходную яркость 128.


И последний штрих: точка 4 задаст дополнительное осветление верхней части заготовки, тем самым сильнее осветлив фон вверху картинки. Если кроме яркости необходимо менять цвет, придется идти в каналы и организовывать различное воздействие на них. Например, чтобы сделать небо более голубым, затемнять красный канал в диапазоне чуть темнее полутонов и дополнительно осветлять синий в средних тонах.


Осталось объединить все вновь созданные слои в группу, задать ей режим наложения Soft Light и наслаждаться результатом. Приведенная здесь коррекция не является универсальным способом обработки фотографий самолетов. А вот методика подбора режима и создания заготовки универсальна. Не всегда все будет получаться гладко, но дорогу осилит идущий. А желающие поупражняться над Zero, могут найти его по ссылке в начале статьи.
В следующий раз мы продолжим разбираться контрастными режимами, рассмотрев сразу четыре: Hard Light, Vivid Light, Linear Light и Pin Light.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), апрель 2011 г.Первая публикация http://zhur74.livejournal.com/14839.html
zhur74.livejournal.com
Режим наложения Overlay в Photoshop — PhotoDrum.com — сайт дизайнера
В предыдущих уроках мы рассматривали режим смешивания Multiply, который затемняет изображение и отлично подходит для восстановления теней и исправления пересвеченных фотографий. Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Как мы знаем из обзорного урока по режимам наложения, режим Overlay является частью группы отвечающих за контраст, наряду с такими режимами как Soft Light, Hard Light, Vivid Light, Linear Light, и так далее. Каждый из этих режимов смешивания предназначен для повышения контрастности изображения, но режим наложения Overlay является самым популярным и часто используемым, и один тех, который вы точно должны знать.
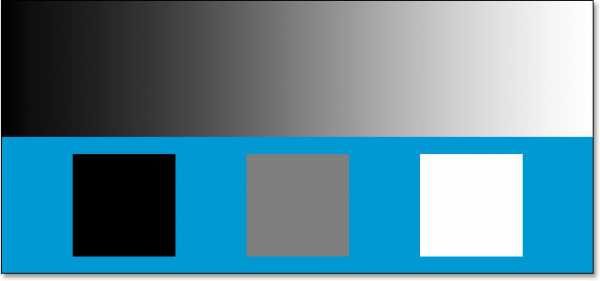
Давайте от теории вернемся к практике и снова откроем наш Photoshop документ, с уже знакомыми, слоями. Только на этот раз, он послужит нам чтобы увидеть, как работает режим Overlay. Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:

В качестве отправной точки у нас выставлен режим смешивания Normal:
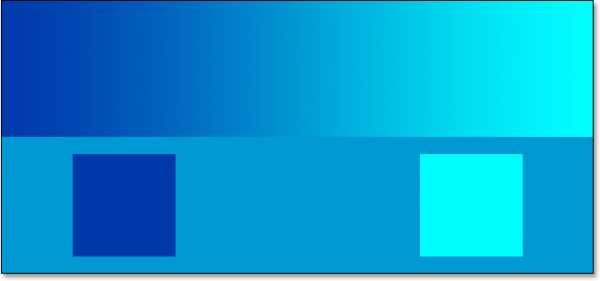
Как только мы изменим, для верхнего слоя, режим наложения на Overlay, то в то же время темные участки станут более темными, а светлые области станут светлее. Все, что было серым на корректирующем слое – полностью исчезнет из нашего поля зрения:
Все это возымеет эффект повышения контрастности у изображения, поэтому одним из наиболее распространенных видов использования режима Overlay в редактирования фотографий – быстро и легко увеличить контраст в выцветшей фотографии. Давайте посмотрим на результат режима Overlay:

Конечно же серый квадрат, вместе с областью в середине градиента, исчез, в то время как область слева от центра градиента и черный квадрат смешались с синим цветом и стали более темными, а справа от центра в градиенте и белый квадрат, после смешивания, стали светлее.
Вам не кажется, что здесь что-то не так? Мы ожидали, что черный и белый квадраты, наряду с черными и белыми областями градиента, остаются неизменными, т.е. черный останется черным, а белый останется белым. Тем не менее, на рисунке выше мы можем видеть, что это не так. Черный квадрат и черная область градиента слева стали темно-синего цвета, в то время как белый квадрат и белая область градиента на справа стали светло-голубыми. Что с этим делать?
С этим ничего не поделаешь, это явление называется «фаворитизм». Фаворитизм существует не только в вашей семьей или в рабочем коллективе, это явление также живет и внутри Photoshop. В режиме наложения и смешивания, Photoshop на самом деле принимает все слои не как равноправные, а делает основным слоем лежащий снизу слой, относительно слоя, который вы установили в режим Overlay. Другими словами, в нашем случае, Photoshop отдает меньшее значение слою с градиентом и квадратами, и большее значение для слоя со сплошной синей заливкой. Вот почему синий цвет и «победил».
Давайте посмотрим, что произойдет , если я изменю порядок слоев так, чтобы слой с градиентом и квадратами оказался снизу, а сплошной синий цвет над ним. Для этого переведите фоновый слой в обычный слой, для того, чтобы появилась возможность перемещать его. Для удобства переименую слой фона «Background» в «Layer 0». Далее, я сброшу режим смешивания для слоя «Gradient and Squares» обратно в Normal. А для слоя с синей заливкой выставлю режим смешивания Overlay:
Давайте посмотрим на результат:

Это тот результат, который мы и ожидали увидеть. Черные области – черные, а белые области – белые, в то время как 50% серые зоны по-прежнему невидимы. Теперь кажется, что режим наложения Overlay более выражен, и все, что мы для этого сделали – поменяли слои местами.
В большинстве случаев, весь этот «фаворитизм» в режиме Overlay не будет для вас проблемой, но необходимо всегда о нем помнить.
Реальный пример режима смешивания Overlay
Давайте посмотрим на то, насколько легко режим смешивания Overlay может быть использован для улучшения контрастности изображения. К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:

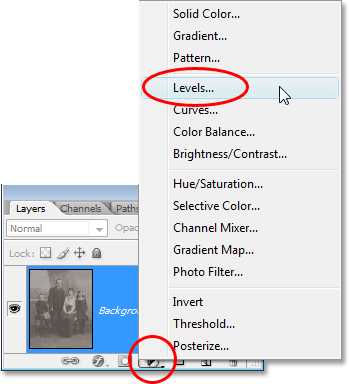
Так же, как мы это делали, когда разбирали режимы наложения Multiply и Screen, – добавим корректирующий слой Levels над изображением, нажав на иконку New Adjustment Layer в нижней части панели слоев и выбрав из списка:

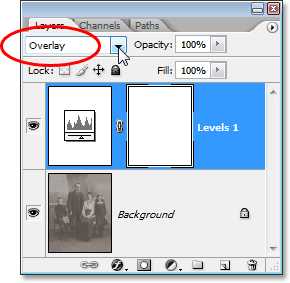
Опять же, нет никакой необходимости вносить какие-либо изменения в параметры Levels, поэтому, когда появляется диалоговое окно – я просто нажмите кнопку OK. Photoshop создаст корректирующий слой Levels поверх фонового слоя. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания на Overlay:

А теперь, если мы посмотрим на изображение, то увидим, что простая корректировка уровней с режимом смешивания Overlay сделало заметные улучшения в контрастности. Темные области теперь темнее и светлые участки светлее:

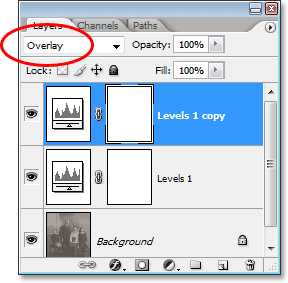
Я думаю, что мы можем усилить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой нажав Ctrl + J (Win) / Command + J (Mac). Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:

Теперь, если мы еще раз посмотрим на изображения, то увидим, что контраст увеличился еще больше. На самом деле, это уже слишком сильный контраст. Мы начинаем терять некоторые детали в самых светлых и темных областях:

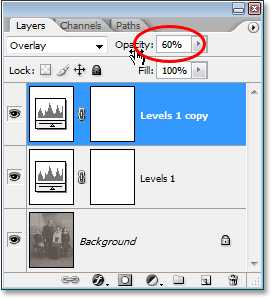
Для точной настройки контраста, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшил это значение до 60%:

Вот результат:

Вот как легко и просто можно восстановить тени и светлые участки на фотографии и повысить контрастность изображения, всего лишь используя корректирующие слои и правильный режим наложения.
Вот и подошел к концу наш урок по третьему, из пяти основных, режиму смешивания, который пригодится для ретуши и восстановления фотографий в Photoshop. Далее, мы рассмотрим четвертый режиме смешивания, который не имеет ничего общего с тенями или контрастностью – это режим смешивания Color!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]photodrum.com